ものを知ったり、新たに学んだりすることを、デザインの力で楽しいものに変えてしまう作品を発表し続けている、デザイナーのみっけさん。

WebメディアQuizKnockでは「みっけのクイズパレット」と題し、デザインの裏側にある「ものの伝え方」「デザインの秘訣」などに迫る連載をお届けしています。
▲前回の記事はこちら!
今回は、デザインするのが苦手でも「それっぽいデザインを作れる」ようになる3つのポイントを紹介します。「デザインを作る予定があるけど苦手なんだよなあ……」と思っている方は必見です!
文:みっけ
こんにちは、みっけです。
この連載ではいろんなデザインのお話をしてきましたが、「自分はデザインとか苦手だしな~」という方もいらっしゃると思います。
ただ、この世の大体のものはデザインされているので、興味がなくても「デザインを考える側」に立つこともあるでしょう。
例えば、体育祭のクラスTシャツのデザインを考えるとか、会社で作業の手順書を作らなきゃいけないとか……きっと経験があると思います。
なんともったいない!
それっぽいデザインなら誰でも作れます。
今回は、デザインが苦手な方向けのそれっぽいデザイン、つまり「初心者が作ったとは思えないデザイン」の手順とコツをこっそり教えちゃいます!!
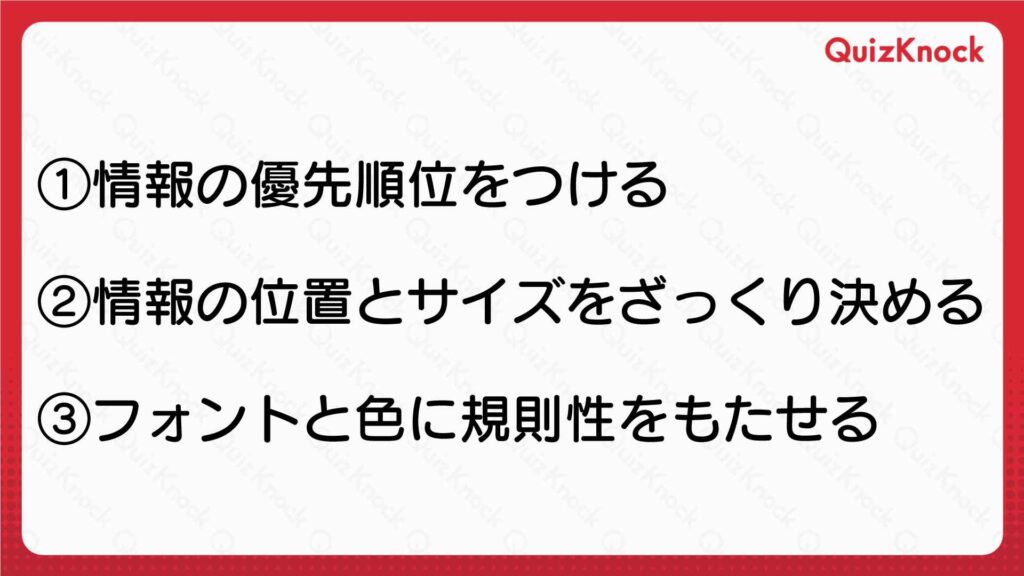
1. 情報の優先順位をつける
これが最重要ポイントです。ここで決まります。ここが上手くいけば、初心者、いや中級者以上が作ったかのように見せることもできます!
連載第2回の記事で伝えた通り、「デザインとは伝えるためのもの」です。そして「伝える」とは「伝わって完結するもの」です。なので、相手が主体となります。
まずはその視点で情報を整理してみましょう。

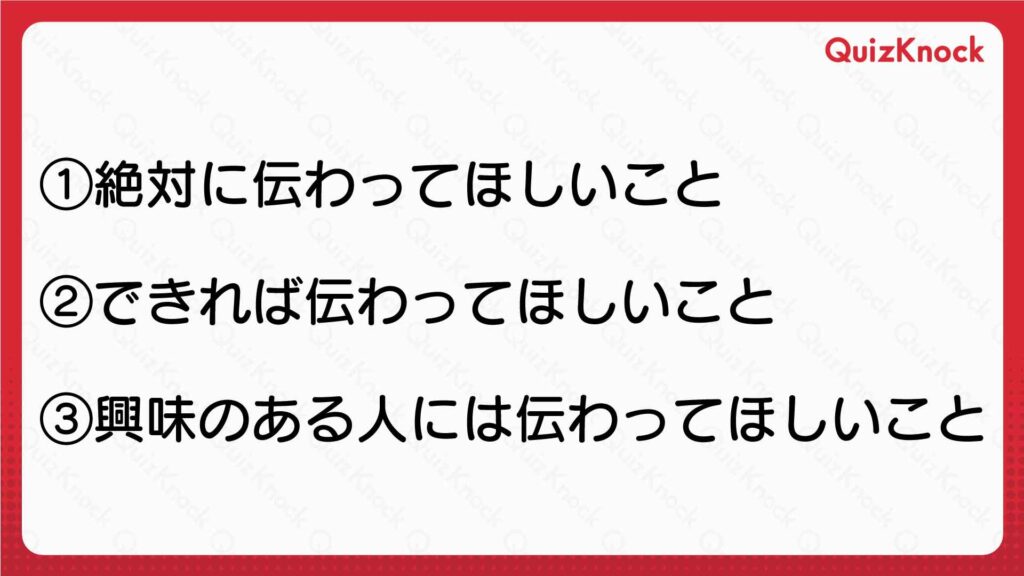
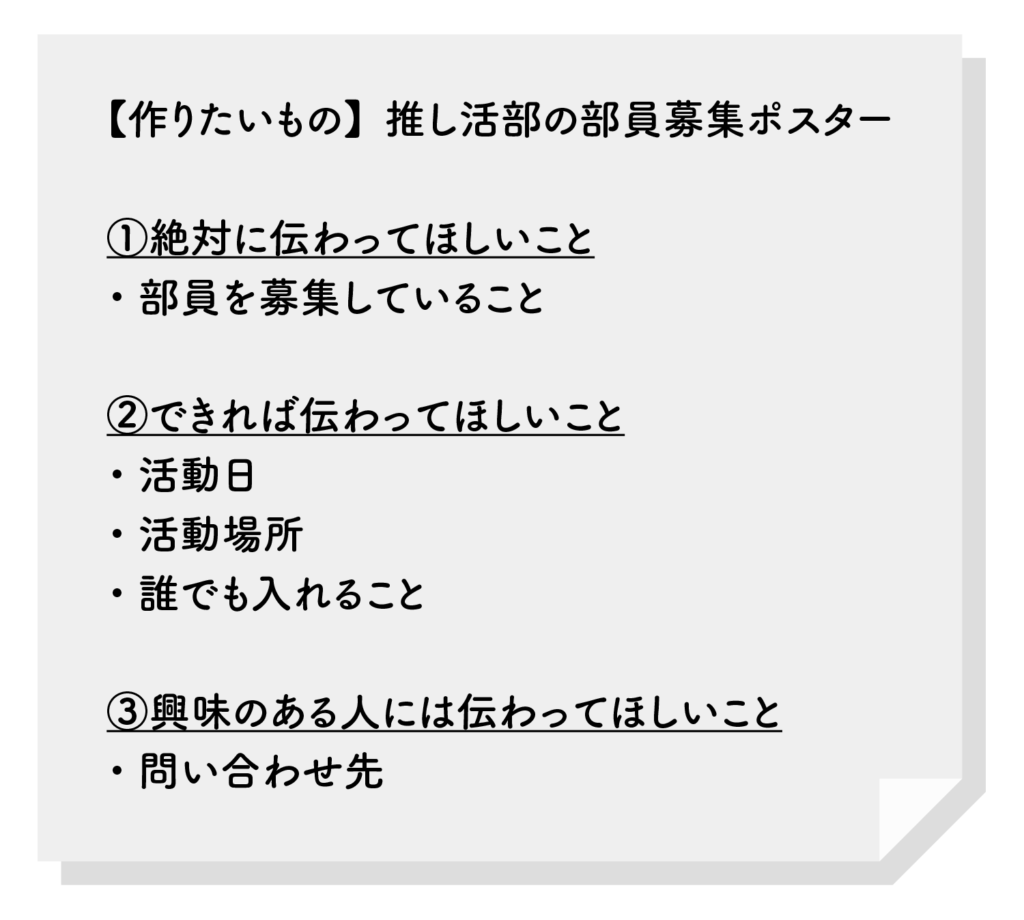
こんな感じでしょうか。
と思うかもしれませんが、どんなに素敵なデザインでもじっくり見てもらえることってそんなにありません。
限りある時間の中で、絶対伝えたいことがちゃんと伝わる、ここを最大の目的としてください!
たとえば、部活の部員募集のポスターを作るとします。伝わってほしいことを先ほどの3つの項目に分けてみます。

うんうん。情報が整理されましたね!
こうすることで自分の中でも整理がついて、デザインでの迷いがなくなるのです。
2. 情報の位置とサイズをざっくり決める
次は、先ほど挙げた3つの項目を、①~③の順番に「上から下に」「大から小に」なるよう並べてみます。

こんな感じで、最初はシンプルでOKです。いきなり作り込むのはやめましょう。
作り込んじゃうと、気に入った部分や「ここはこうあるべき!」みたいな部分ができてしまい、あとでうまくいかなくなっても柔軟に変えられなくなって「どうしよう……」となることが多いです。
デッサンみたいに、おおまかに描いたあとで細部を描きこんでいくイメージですね。
これはシンプルに「基本的に人は上から順に見るから」です。デザインが苦手な方はまず「上から下に」の自然な流れを利用する方が失敗しにくいですよ!
ただ、あくまで「基本的に」なので、目立つものがあれば真ん中や下から見ることも多くあります。
3. フォントと色に規則性をもたせる
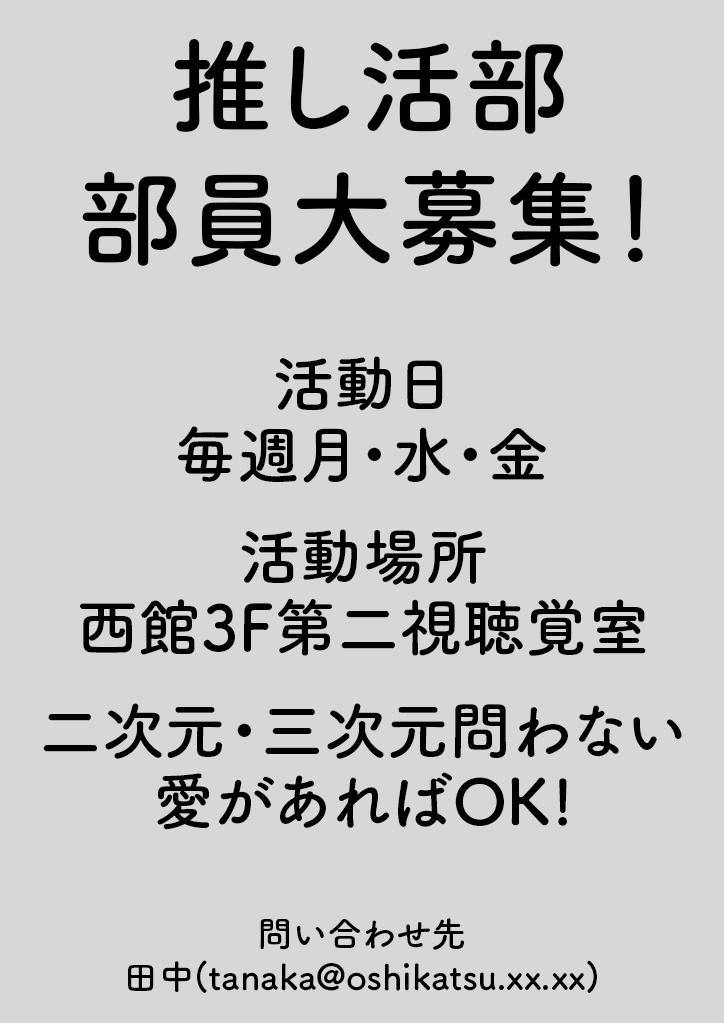
最後にいよいよデザインの工程です。とりあえず作ってみました。

どうでしょうか……? 可愛いイラスト素材のおかげで悪くはないと思います! 意識したのは「フォントと色に規則性を持たせる」こと。
フォントについて
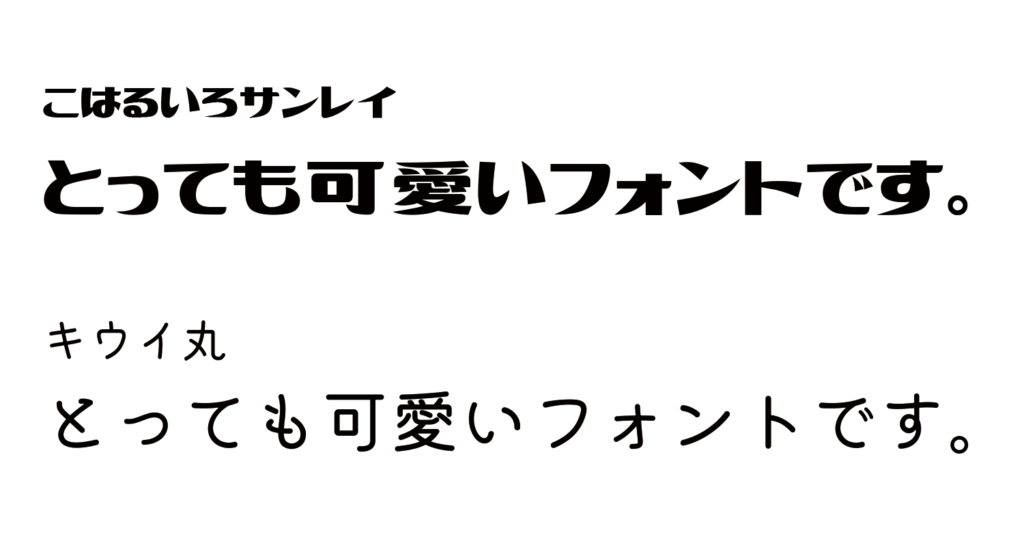
今回は「こはるいろサンレイ」「キウイ丸」という2種類のフォントを使用しました。

可愛くて漢字も使える素敵なフォントです。しかも、どちらも無料で使えます!
デザインの才能、大アリです!
ポスターでは少し長体(横幅を狭くした書体)にしています。
◇ ◇ ◇
話が逸れちゃいましたが、意識したのは「フォントを使いすぎない」こと。
先ほど、極限まで「伝えたいこと」を絞りましたよね? フォントの種類も、実は情報になります。
「このフォントは太字だな」「このフォントは丸っこいな」。文字を見ると色んな印象を持つと思います。それが情報となるのです。
つまり「フォントの数が多い=情報が多い」となり、伝えたいことを邪魔することになるのです!
たとえば以下のポスターには、フォントを7種類も使っています。

シンプルなポスターだからギリギリ耐えてますが、やっぱり情報量が多く内容が入ってきにくいです。
魅力的なフォントはついつい使いたくなりますが、基本的には「見出し」「本文」「アクセント」の3種類くらいに留めておきましょう。
色について
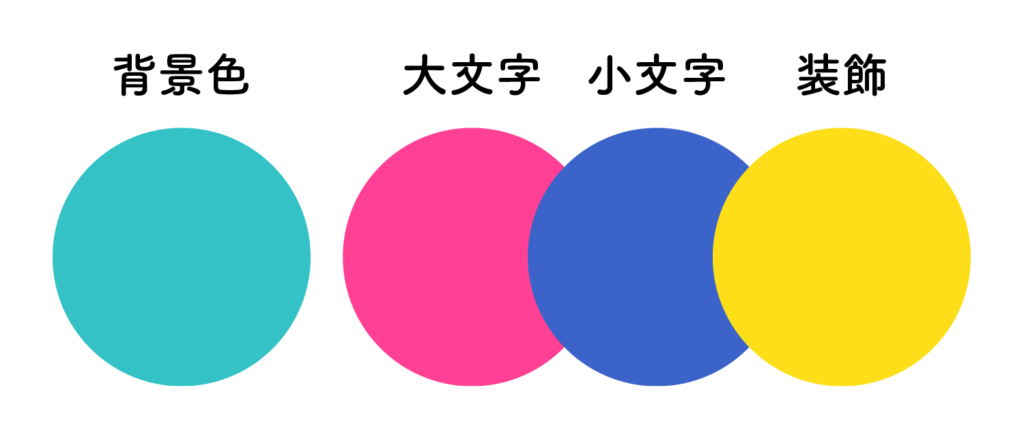
イラスト素材をベースに配色を考えますが、私はよく背景色から考えますね。使用面積が大きく、ポスターを見た時の印象に一番影響を与えると思うからです。
そこからさらに、イラスト素材や背景色に合う色を3色選びました。

こちらもフォント同様「色を使いすぎない」ことを意識しています。色も情報ですから。
ポップなポスターや文字情報のないデザインならもっと色数があってもいいかもしれませんが、色は使えば使うほど扱うのが難しいのでお気を付けを!

連載第3回で配色のお話をしているので、こちらも合わせて読んでみてくださいね。

デザインの才能、大・大・大アリです!
実は、ハートの中の文字のピンクを、見出しのピンクよりちょっとだけ暗くしてます。背景の黄色と合わせると派手すぎて読みにくかったので、少し落ち着いた色にしました。

こういう小さな工夫まで出来れば、伝えたいことがより伝わりますよ。
いかがでしたでしょうか。

これがみっけ流・基本の手順とコツです。
それでも悩んじゃう……という方は、「情報が伝わりやすい方」を選んでいけばどうにかなるはずです!!
それもわからない! となったらもう迷走真っ只中にいますので、時間を置いたり他の人に見てもらったり、「別の目線」で見る機会を得るといいですよ。
最後に1問!
筆者プロフィール
デザインが好きな会社員。
知りたいこと、楽しいことを作品にしてSNSに投稿中。
昨年(2023年)11月22日には、眺めるだけで楽しく学べる『見て楽しむ ことば図鑑』が幻冬舎より発売。











.jpg)