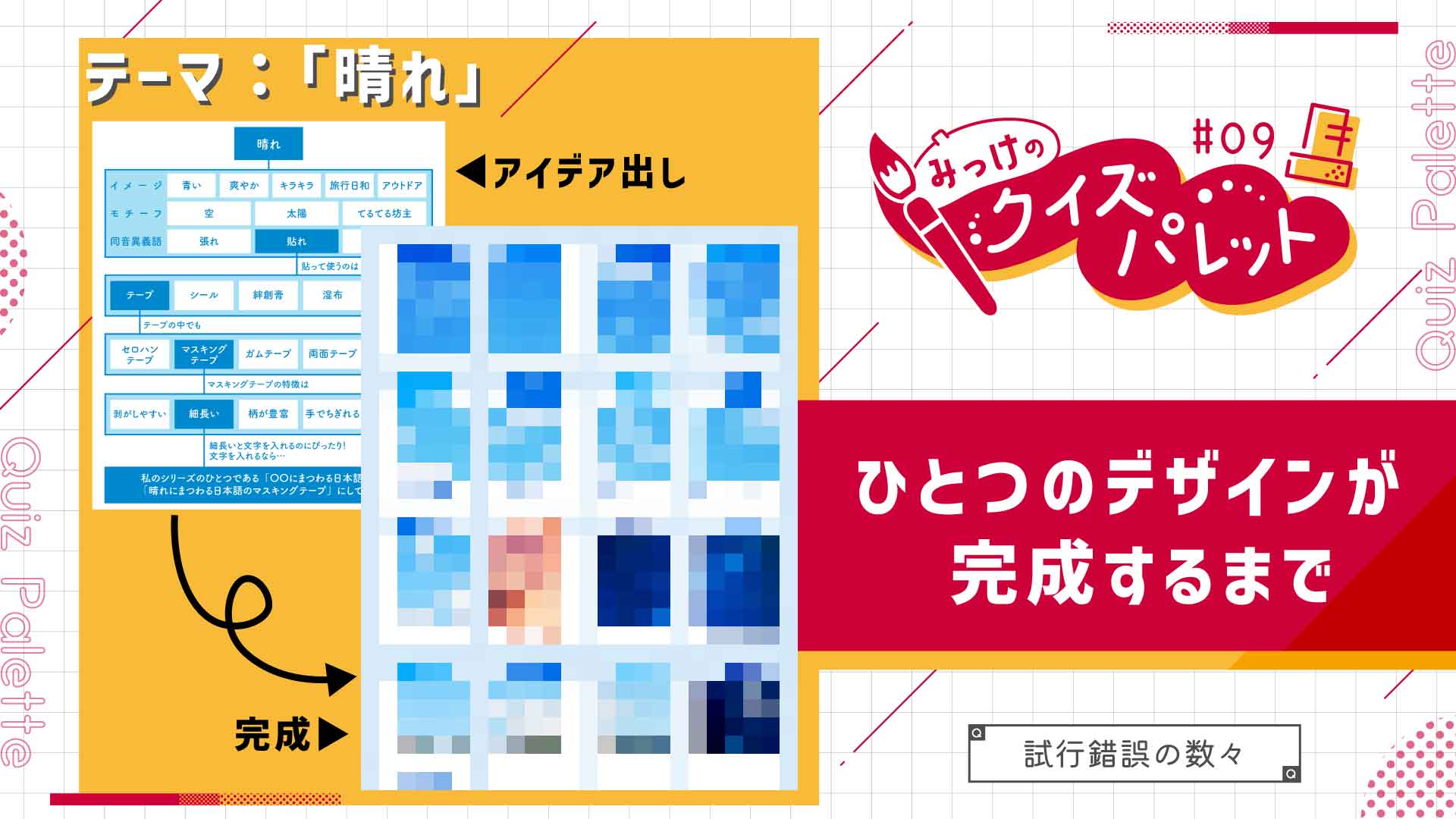
3. デザイン
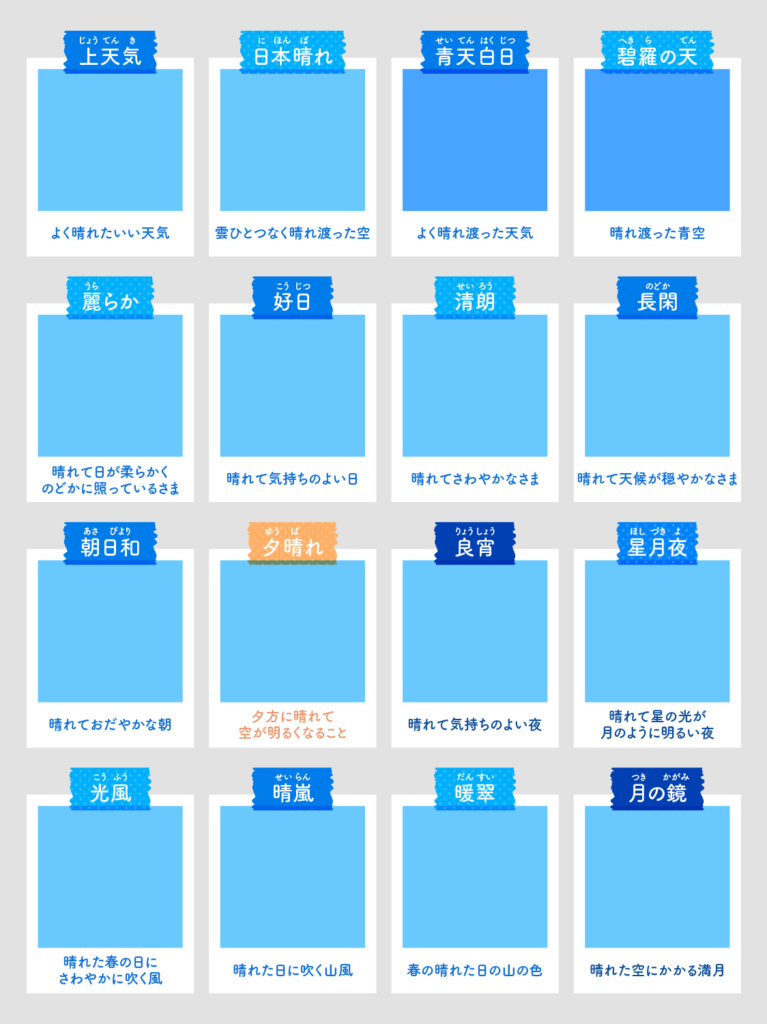
Illustratorを使って作成したパターンがこちらです。

これをベースに全体に配置していきます。

本当は調べたことばたちを全部入れ込みたいのですが、そうすると文字が小さくなり情報量も多すぎて見るのがしんどくなるので、いい塩梅に削ぎ落としています。
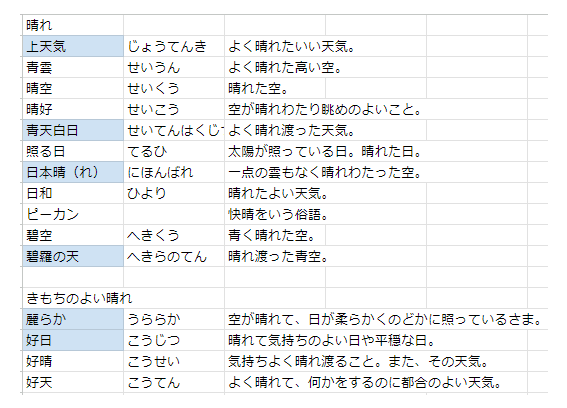
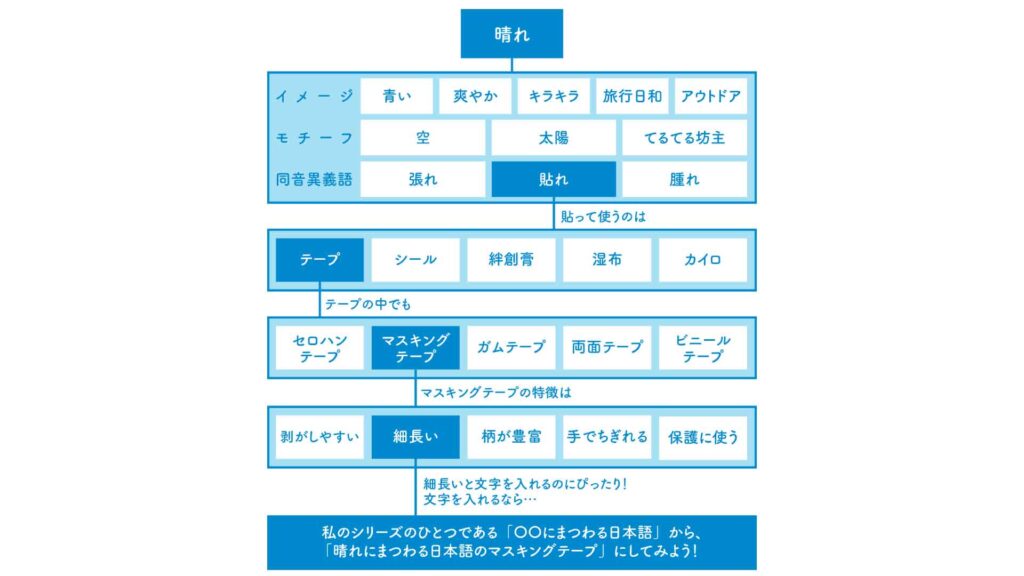
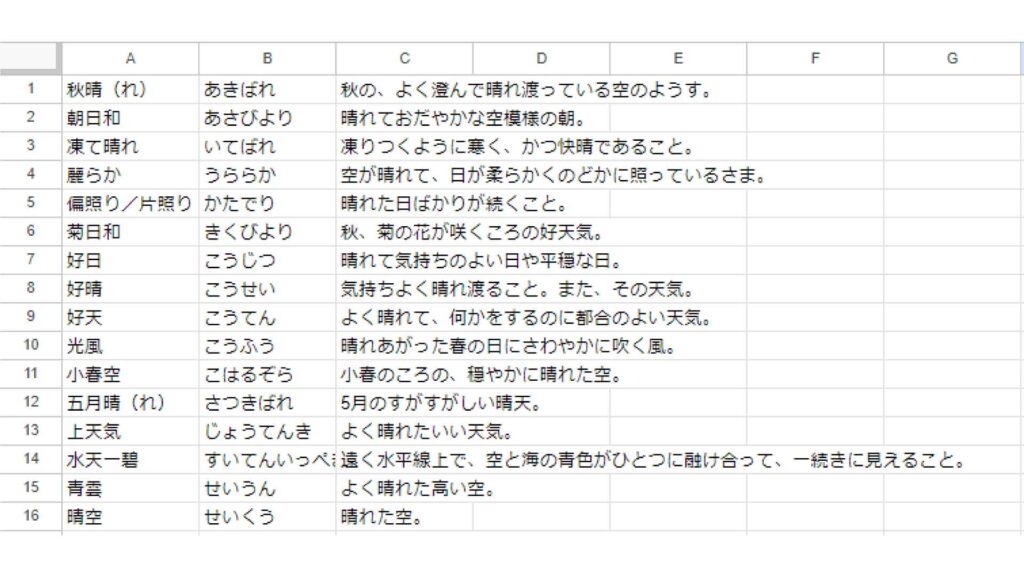
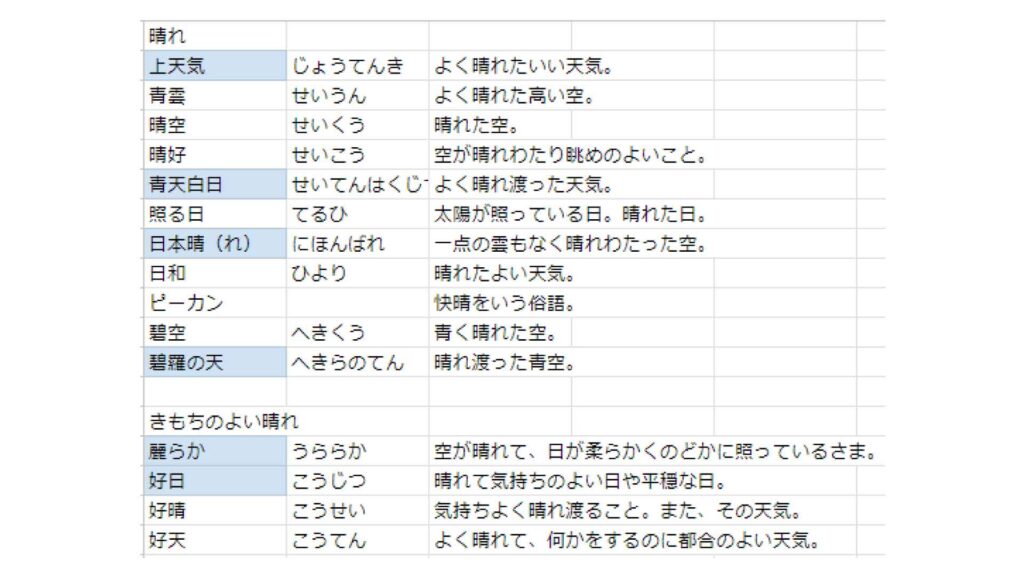
今回は16個入れられるので、先ほどのスプレッドシートから入れたいことばを厳選します。

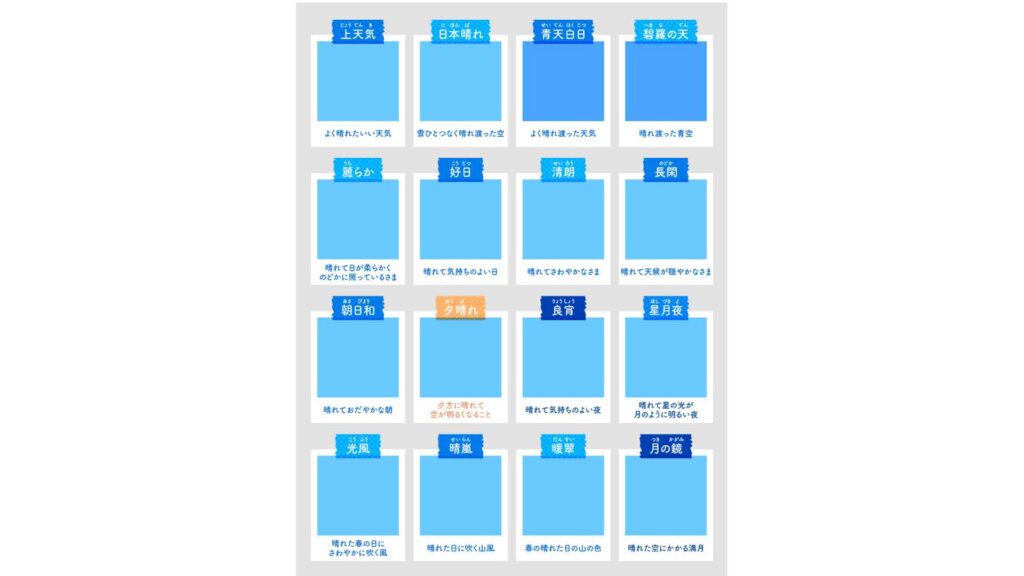
あとはひたすら文字をコピペ! そして調整!

また、今回は写真モチーフなので写真素材を使用させていただくことにしました。写真枠に素材をはめ込んだら完成!

いかがでしたか?
作品によって作り方もそれぞれなので、今回はそのひとつをご紹介しました。アイデアを出して、調べて、まとめる。デザインというより、自由研究とかレポートに近いかもしれませんね。私はそういうのが好きみたいです。
デザイナーによっても作り方はさまざまなので、こんな作り方もアリなんだ~程度に思っていただけると幸いです!
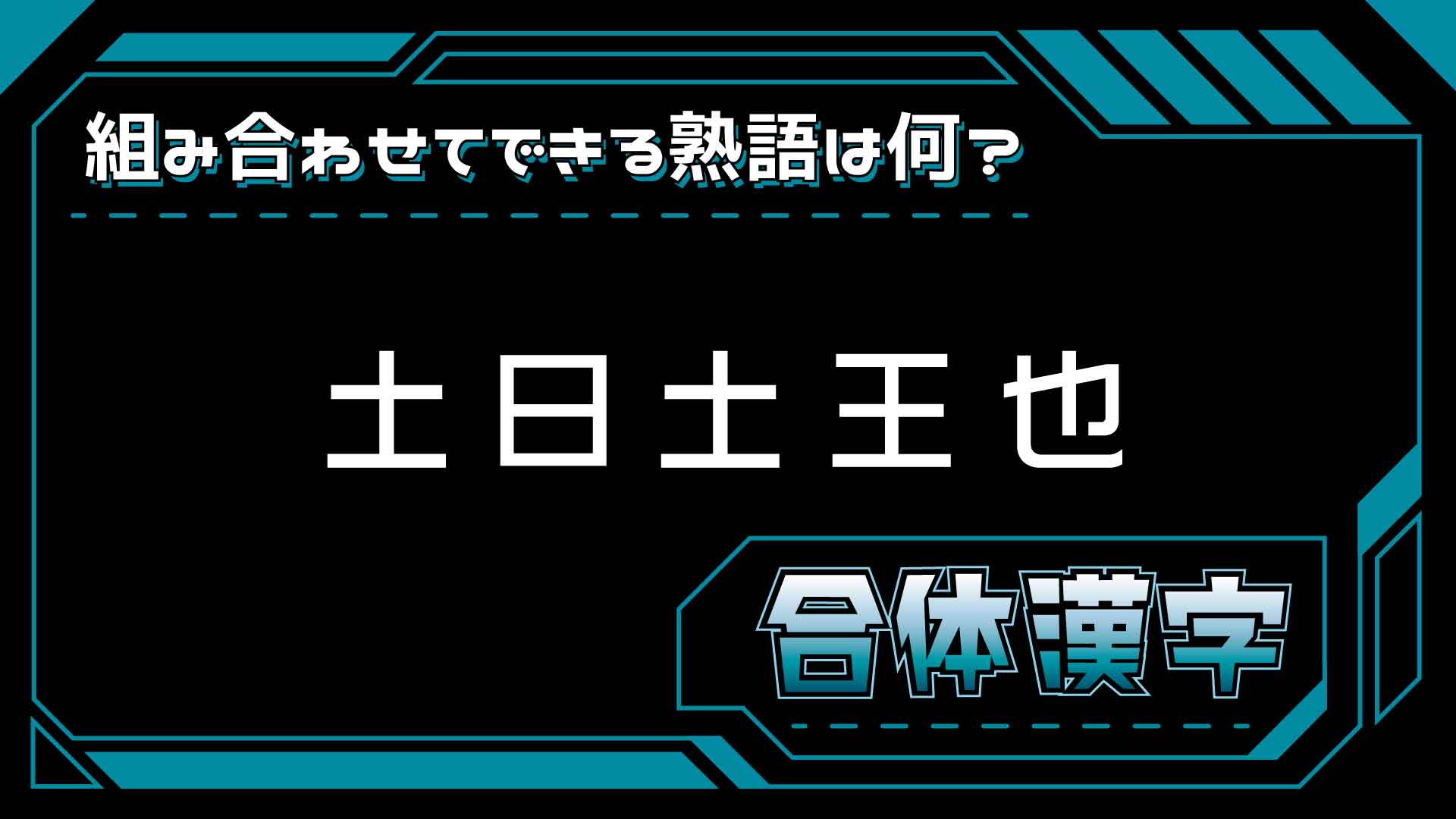
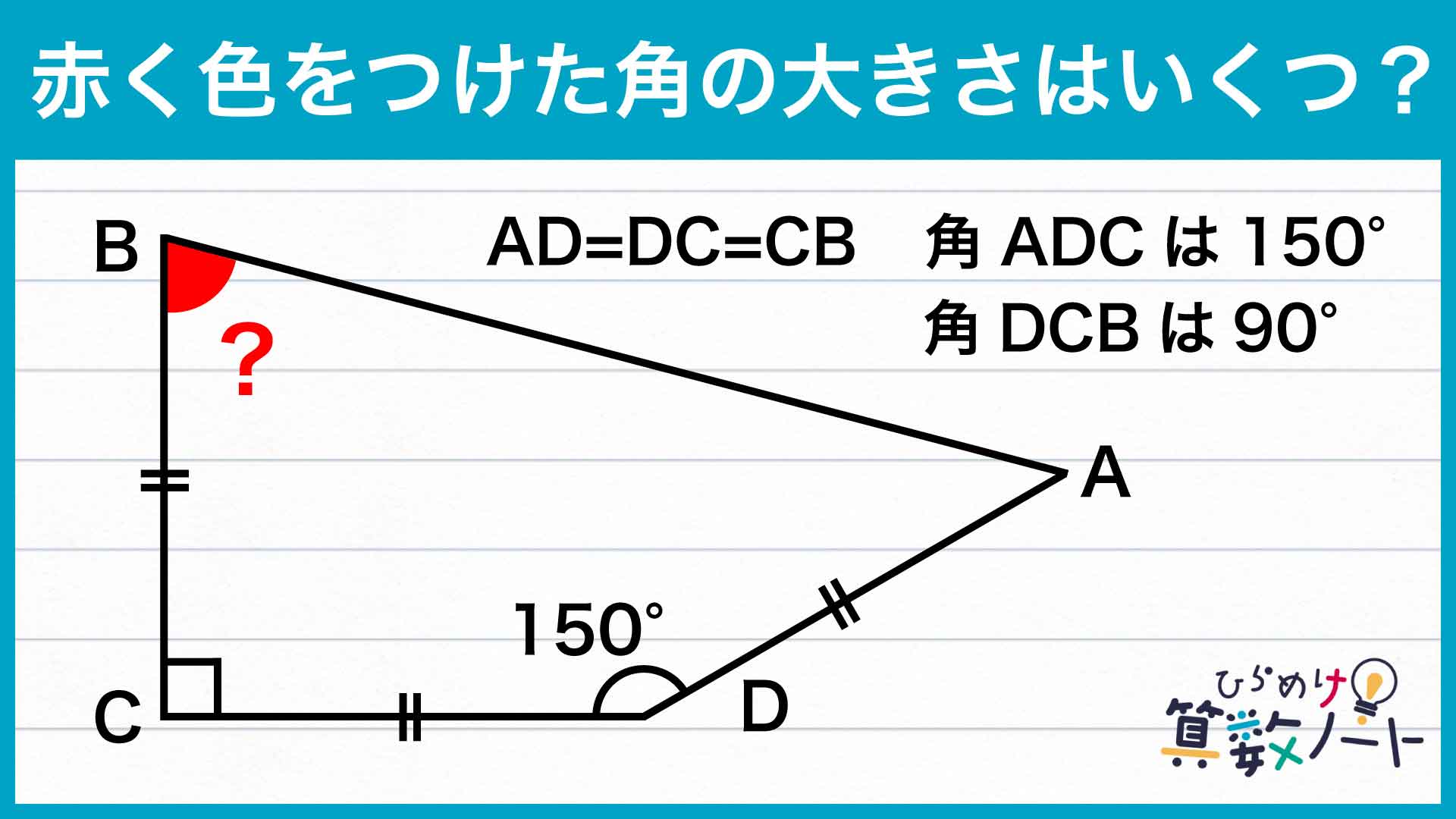
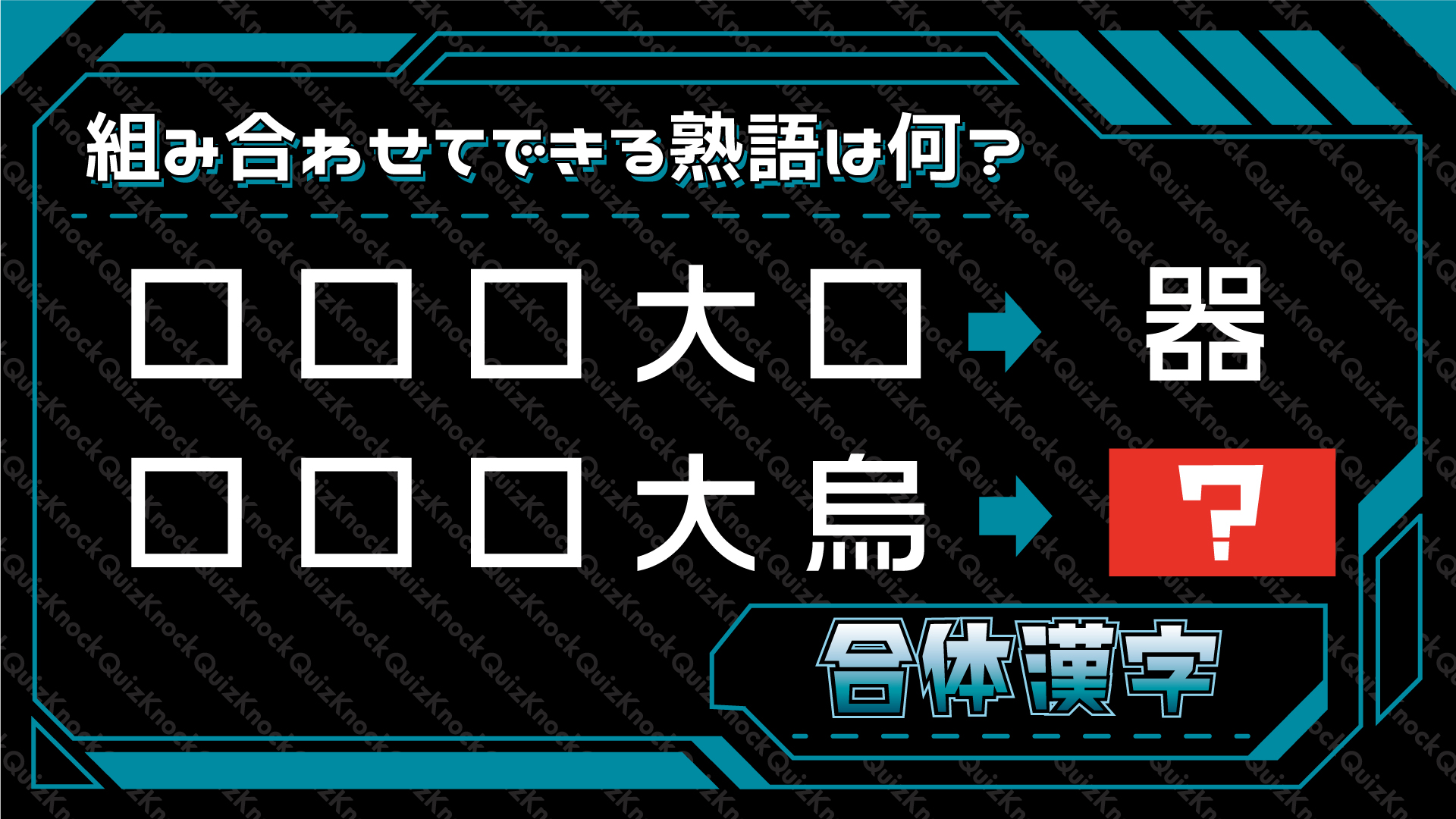
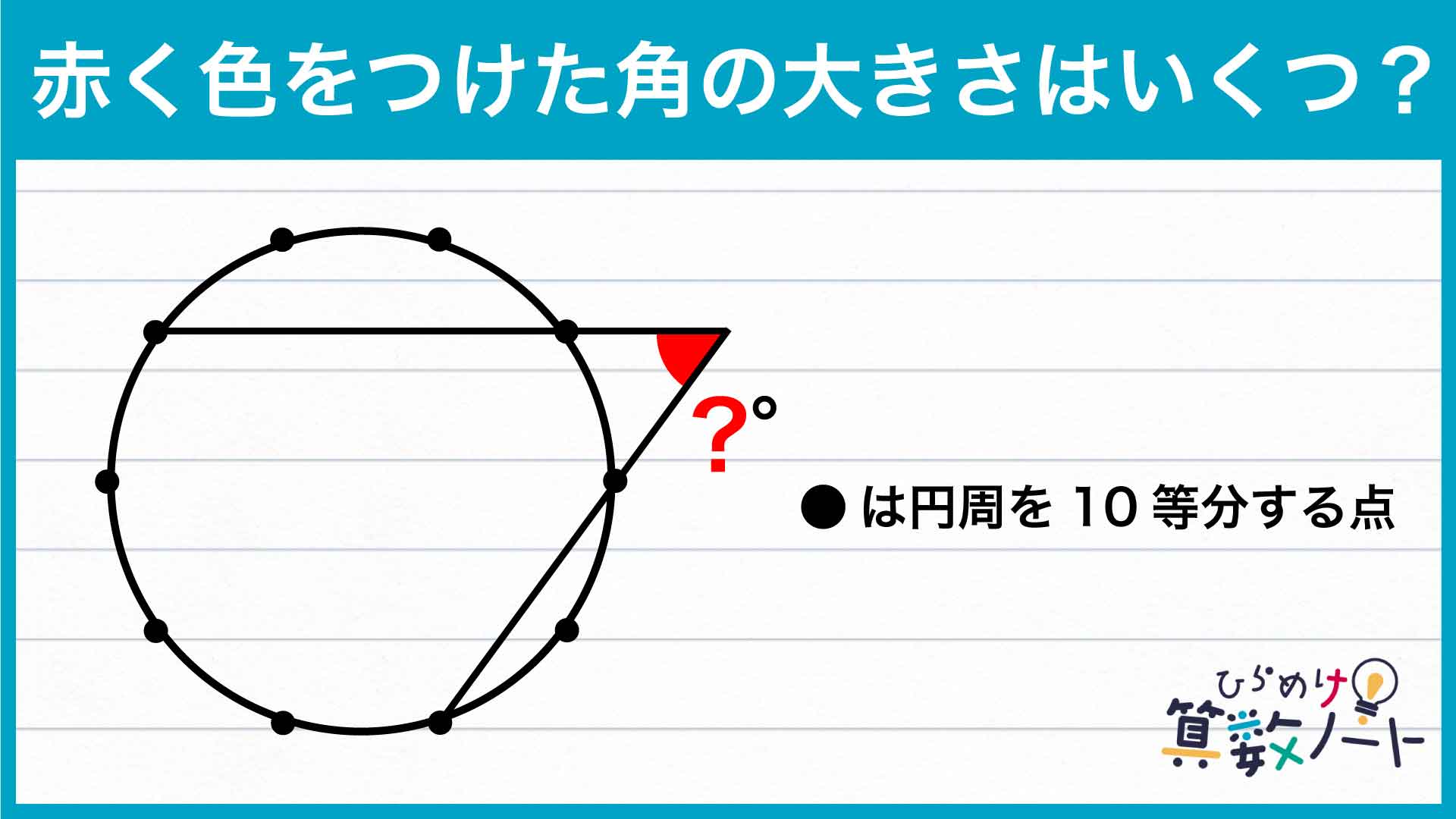
ではここで一問!
筆者プロフィール
デザインが好きな会社員。
知りたいこと、楽しいことを作品にしてSNSに投稿中。
昨年(2023年)11月22日には、眺めるだけで楽しく学べる『見て楽しむ ことば図鑑』が幻冬舎より発売。


















.jpg)


-1-1024x683-1.jpg)