「学ぶこと」「知ること」をデザインの力で楽しいものにしてしまう作品を発表し続けている、デザイナーのみっけさん。
WebメディアQuizKnockでは、「みっけのクイズパレット」と題して、そのデザインの裏側にある「ものの伝え方」に迫る連載をお届けしています。
▲前回の記事はこちら!
今回のテーマは、「色の選び方」。色はデザインを印象づける大事な要素でありながら、少し変化させるだけでデザインのイメージをガラッと変えてしまう力を持っています。そんな色を自由自在に操れるようになるためのコツを、具体例を交えながらお届けします。
文:みっけ
私、実は配色がとても苦手でした。
それに気付いたのは高校生の時です。デザイン科に所属していたので、ポスターやロゴマークのコンテストに毎日のように応募していました。しかし、クラスメイトが次々と大きな賞をとる中、私はなかなか賞がとれず、とれても佳作止まり……。
そんな時、先生からこう言われました。
そこで気付きました。
あれからたくさんの試行錯誤を繰り返して、私なりの「色の選び方」のルールを築き上げました。
和×洋な配色🎨 pic.twitter.com/8B8wRGheHD
— みっけ (@q_micke) September 9, 2023
最近では配色を褒めていただくことが増え、色をテーマにした作品もたくさん作っています。いまや苦手意識はほとんどありません!
- イラストやデザインの配色に迷う
- ファッションやインテリアの配色がしっくりこない
- 資料の色味が垢抜けない
そんな方にぴったりな、「みっけ流・センスに頼らない色の選び方」のお話をしたいと思います!
色数は少なく
あなたがベビーシッターだとします。3人の子守りと、10人の子守り。どちらが大変でしょうか?
もちろん後者でしょう。ひとりで見られる数には限界があるし、少ない方が目が届いて安心感があります。
色も同じです。それぞれに個性があり、相性があります。多ければ多いほど個性がぶつかり、相性の悪いもの同士がケンカします。少ない方が安心感があるんです。
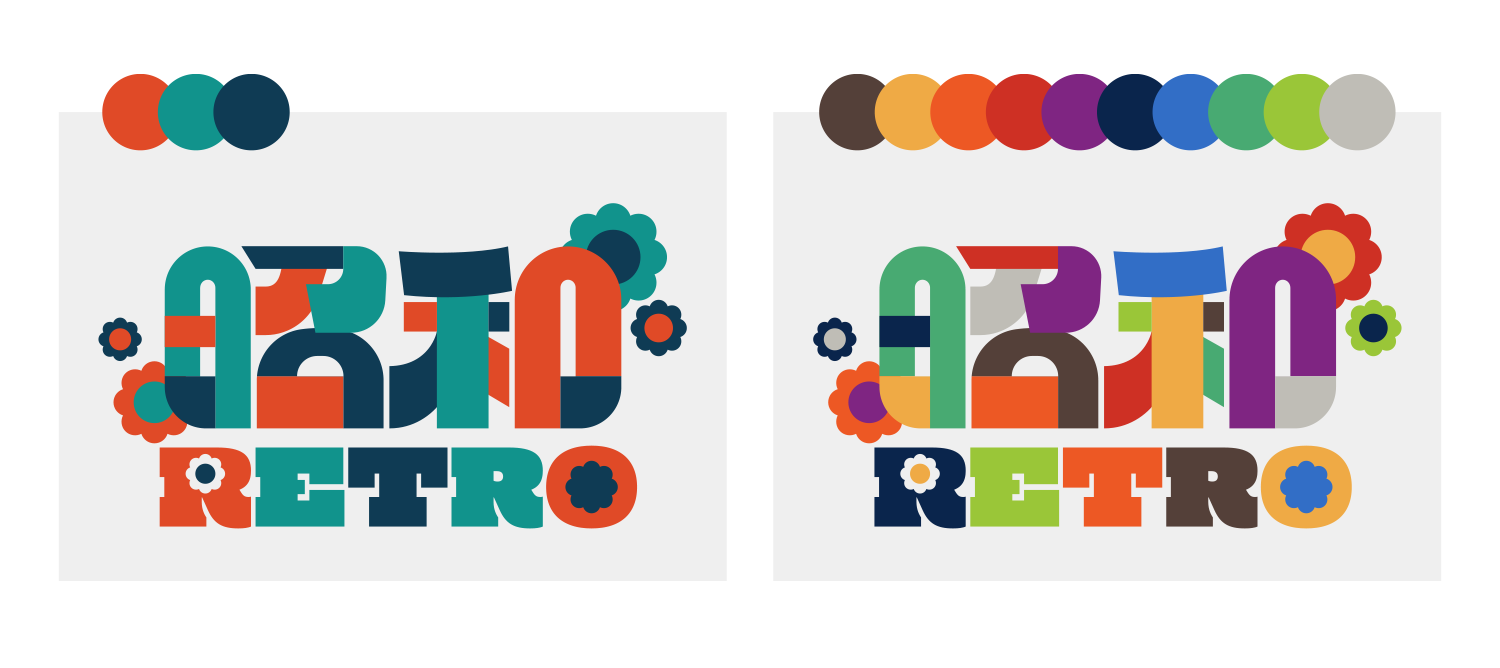
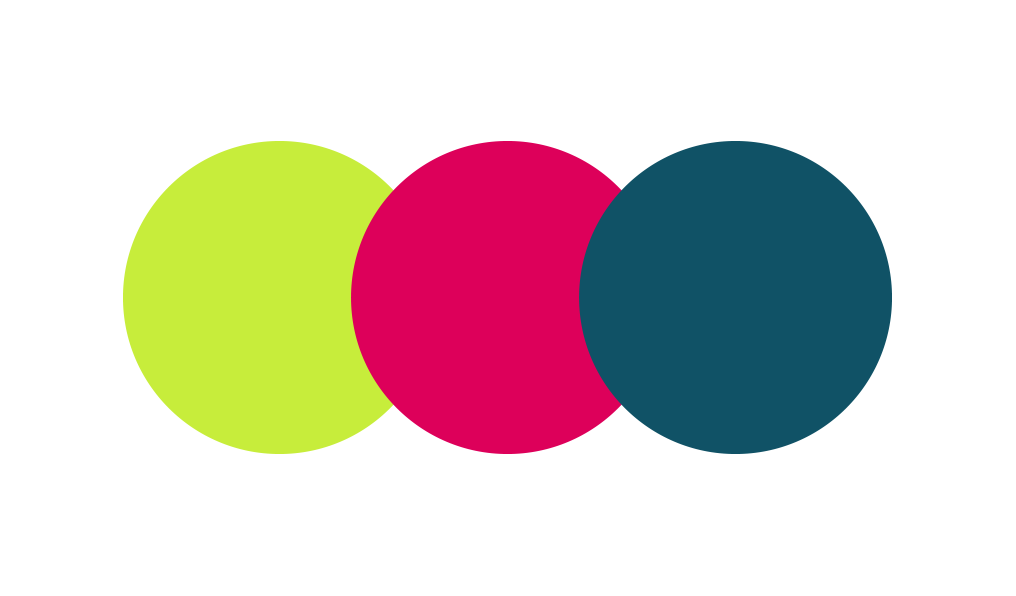
3色の方がまとまって見えませんか?
色数は少ない方が統一感が生まれ、見ていて安心できる仕上がりになります。10色の方は華やかですが少し散らかって見えると思います。
……が、それを利用することもできるんです!
散らかって見えるのは最初だけ。じっくり見ていれば目は少しずつ慣れていき、徐々に作品の細かい部分がクリアに見えるようになっていきます。
その過程を利用する、つまり時間をかけて見てほしい作品であれば多色を使うのをおすすめします!
まずは少なめの色数で配色の練習をしてみて、慣れてきたら作品に合わせて色数を変えてみるといいですよ。
色数といえば、ロゴマークの公募のなかには「1色で表現できること」が条件に入っていることがあります。
- 新聞など1色刷りの媒体に使用するから
- 名刺や資料など、印刷で使用するインクのコストを削減したいから
- グラデーションなど複雑な色合いはプリンターによって表現に違いが出てしまい同じロゴマークに見えなくなるから
私の知る理由はこんなところです。1色で思い通りの形を表現するのってなかなか難しいんですよね……
ただ、web上でしか使用しないロゴマークも増えてきたため、このルールは最近見る機会が少し減ってきましたね。
モノクロにしてみる
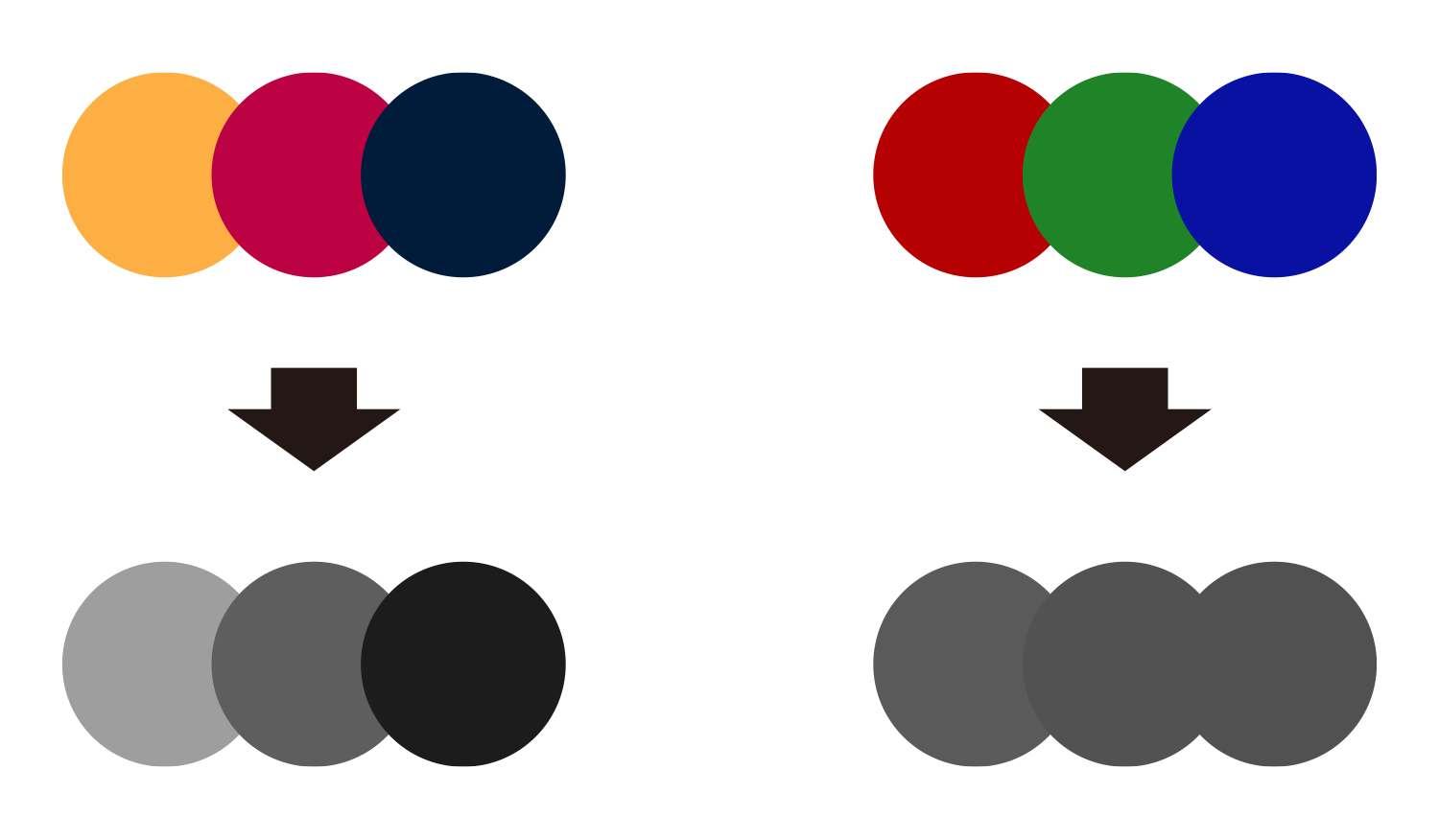
色を決めたら、それをモノクロに変換してみてください。
どうでしょうか。モノクロでも色の違いが分かりますか?
ここで見るのは「明度差」です。
明度:色を表したり区別したりするために必要な3つの要素のうちのひとつ。他の2つは「彩度」と「色相」。
明度差のない配色、つまり「モノクロにしたら境目が曖昧」な配色は目がチカチカするようなハレーションが起こることがあります。このように、明度差が小さい色同士を組み合わせた時に見えにくくなる現象を「リープマン効果」といいます。
目がチカチカする作品をしっかり見ようとはなかなかなりません。もちろん狙ってやるならいいのですが……
配色が苦手な方は、まず明度差をつけてみることをおすすめします!
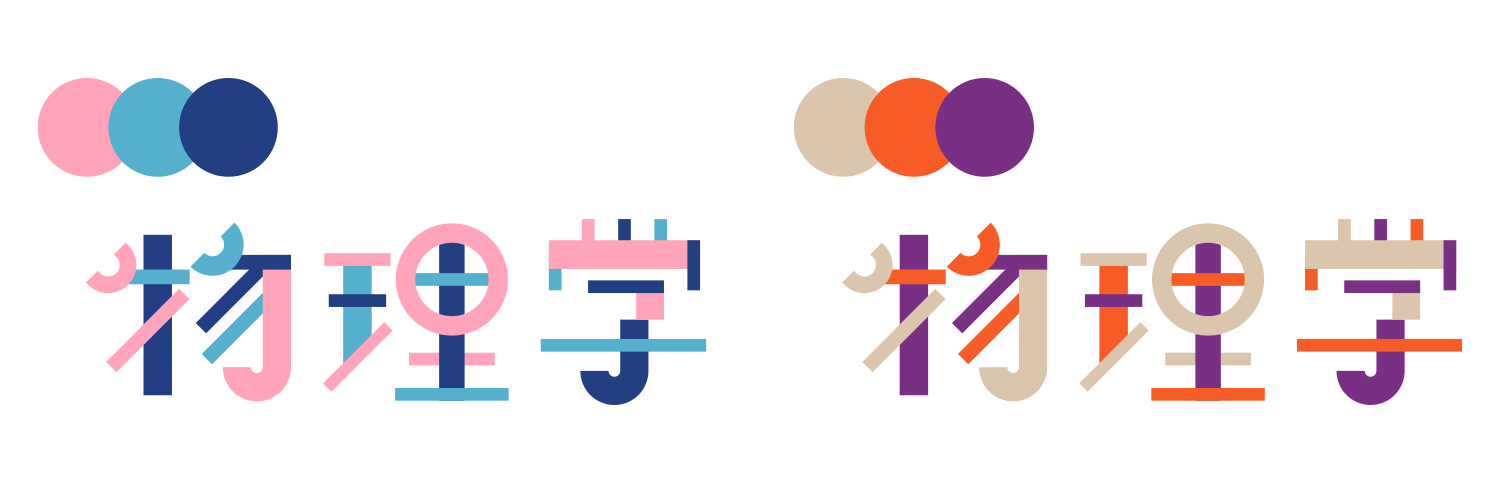
明るい色、中間の色、暗い色。バランスが取れて見やすいと思います!
光は黄色、影は青
ここにいい感じの配色があります。
これをちょっとだけ調整します。
どうでしょうか。違和感がありませんか?
やったことはこれだけ。
明るい色に青みを足し、暗い色に黄みを足す。
これがなかなか恐ろしい魔法なのです。
 ▲葉っぱの陽にあたった部分と陰になった部分の色を比較してみる
▲葉っぱの陽にあたった部分と陰になった部分の色を比較してみる
同じ葉っぱですが、色味が違っていますね。陽にあたった部分は黄色っぽく、陰になった部分は青っぽい。
アメリカの自然科学者・ルードは、著書『現代色彩学(Modern Chromatics)』の中で、それを「ナチュラルハーモニー」と提唱しました。
光は黄色く、影は青いんです。自然界では。
先ほどの魔法をかけた配色は、自然界の摂理に反したせいで違和感が出てしまったわけです。明るい色は黄みを強く、暗い色は青みを強くすることでまとまった配色になりやすいです。
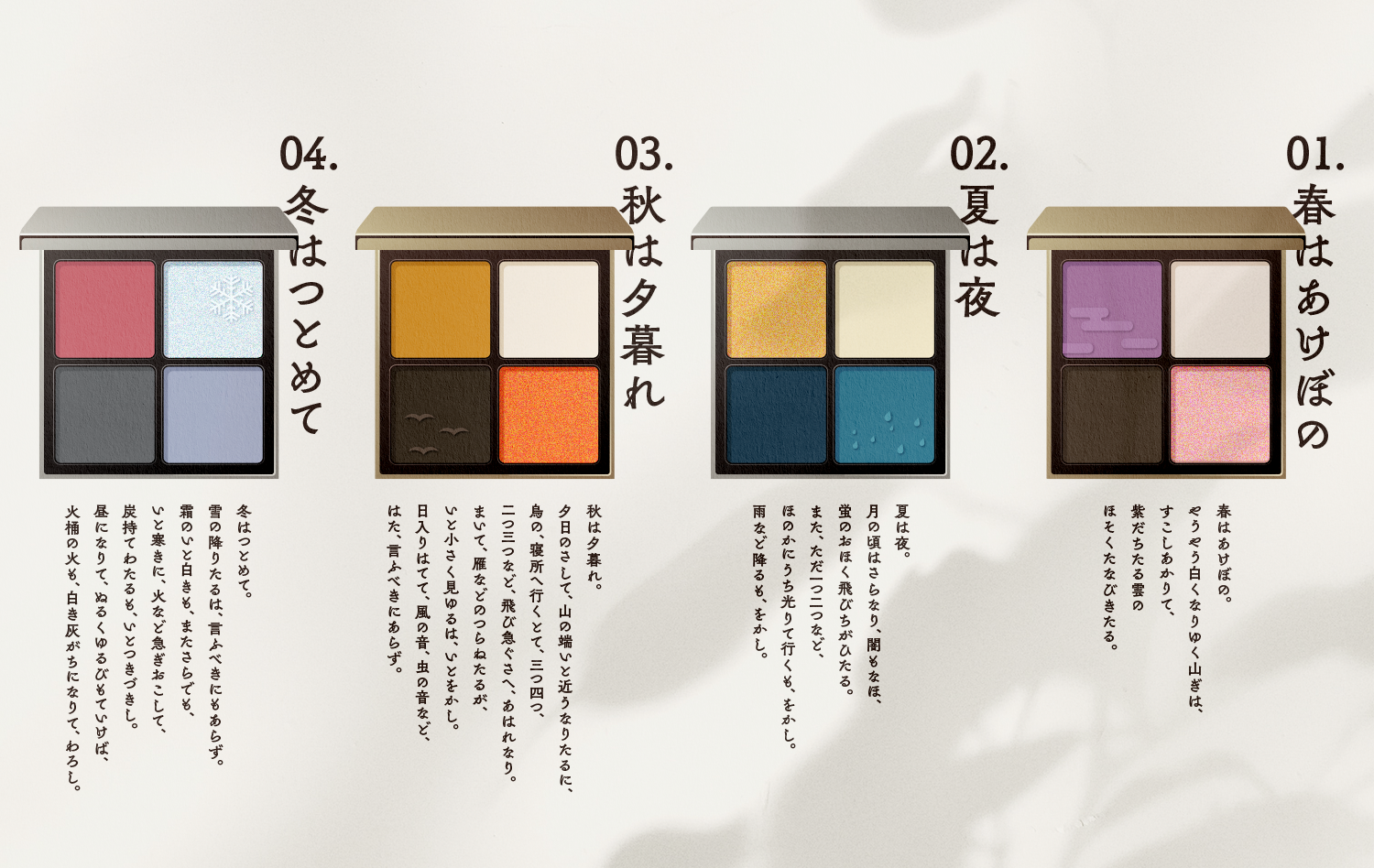
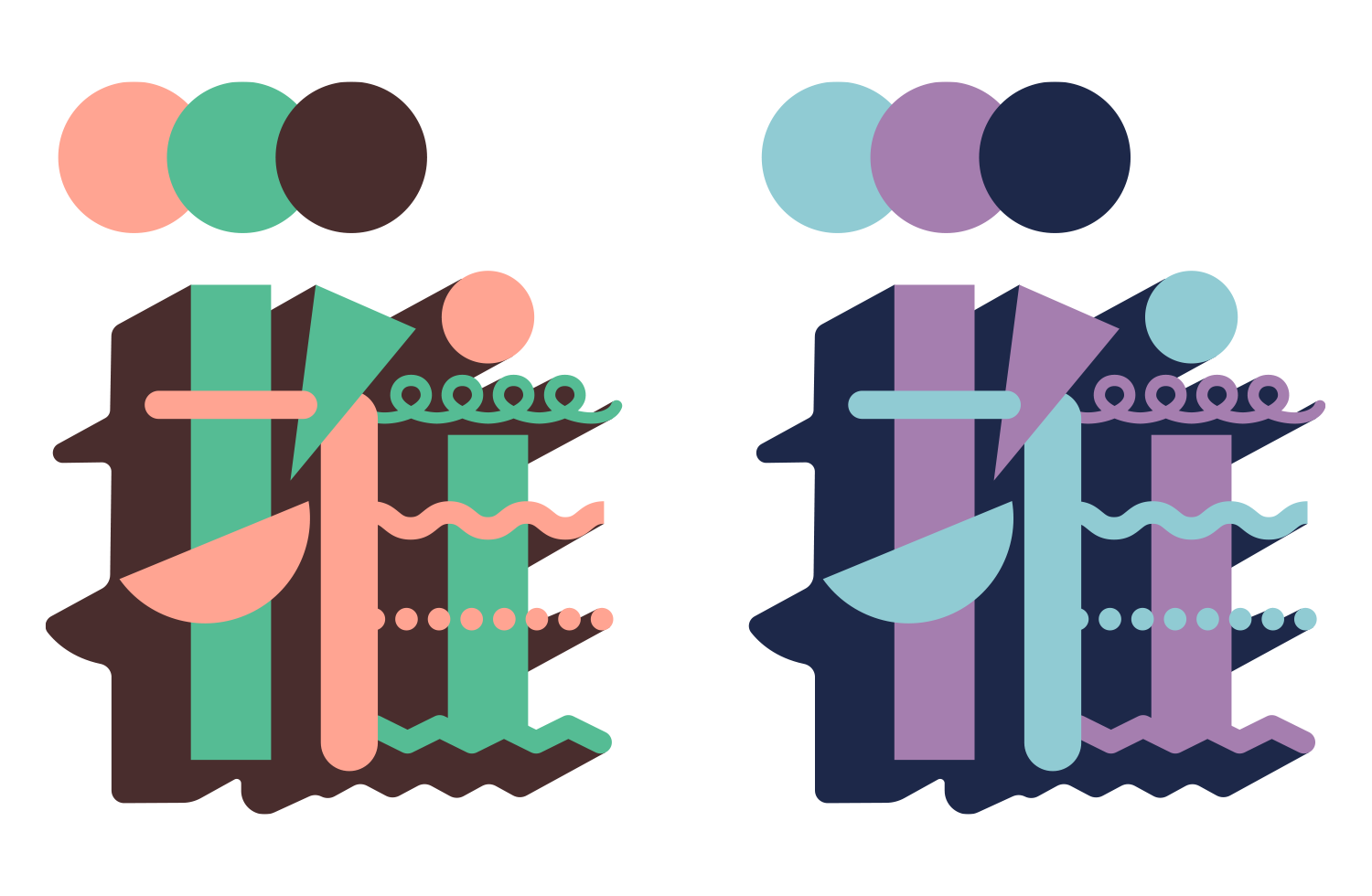
 ▲ナチュラルハーモニーを用いた配色の例(一番暗い色が一番明るい色より少し青寄りになっています)
▲ナチュラルハーモニーを用いた配色の例(一番暗い色が一番明るい色より少し青寄りになっています)
自然でいきいきとした配色になったと思います。
いかがでしたでしょうか?
- 色数は少なく
- モノクロにしてみる
- 光は黄色、影は青
配色に迷った際はぜひ取り入れてみてください。
「配色ってセンスでやるものだ……」と諦めていた方の光になれたら嬉しいです。黄色い光に。
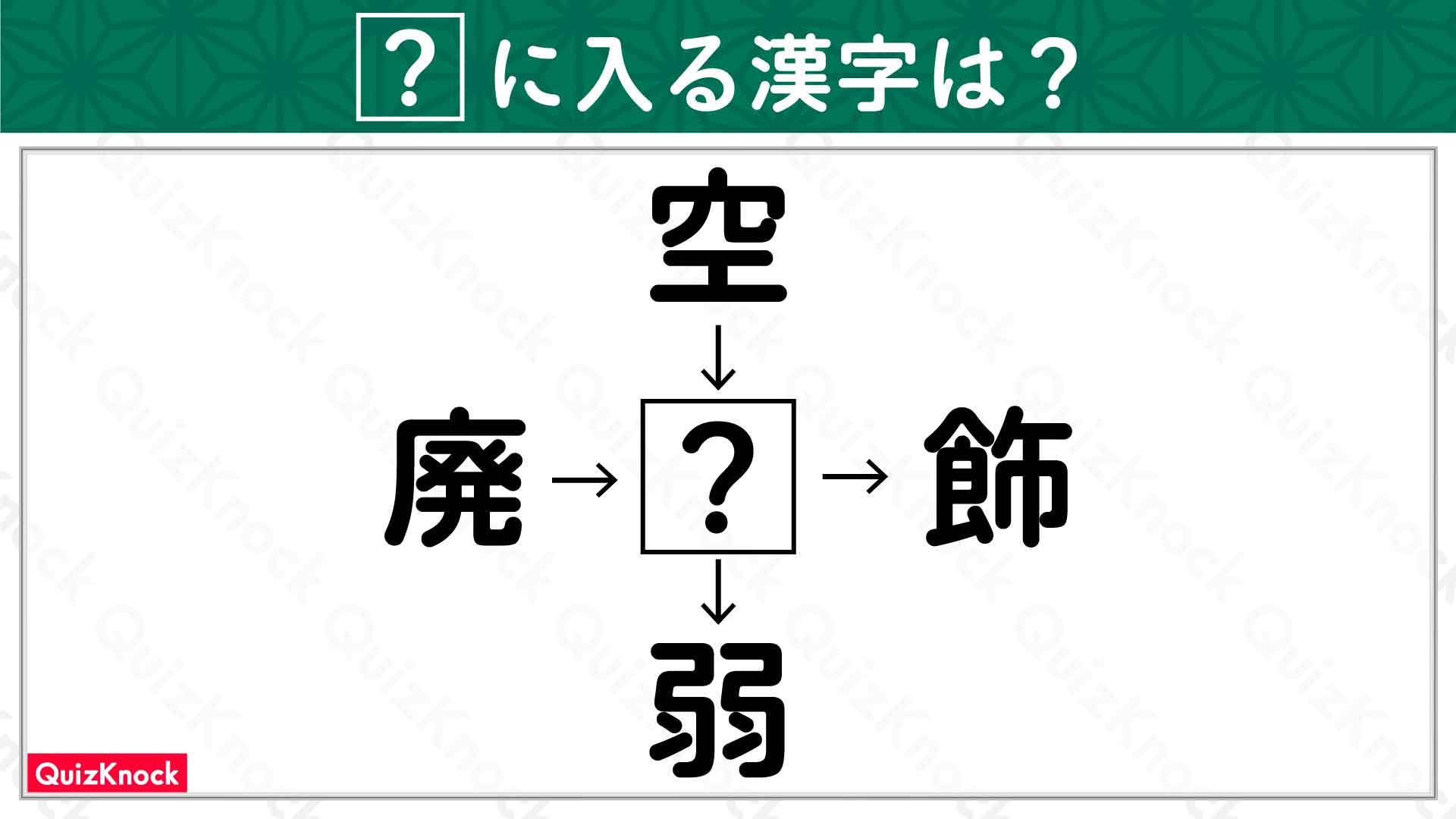
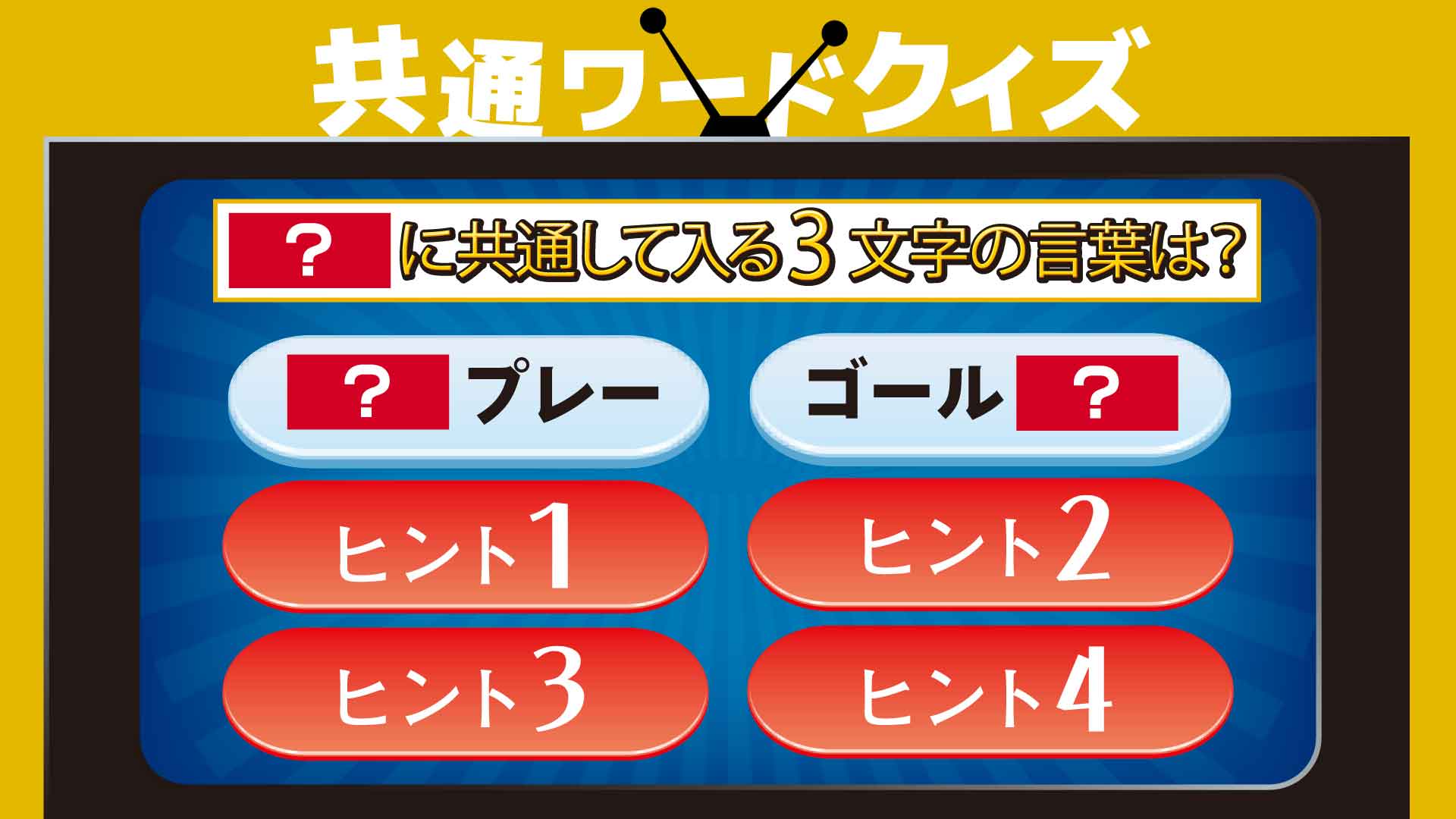
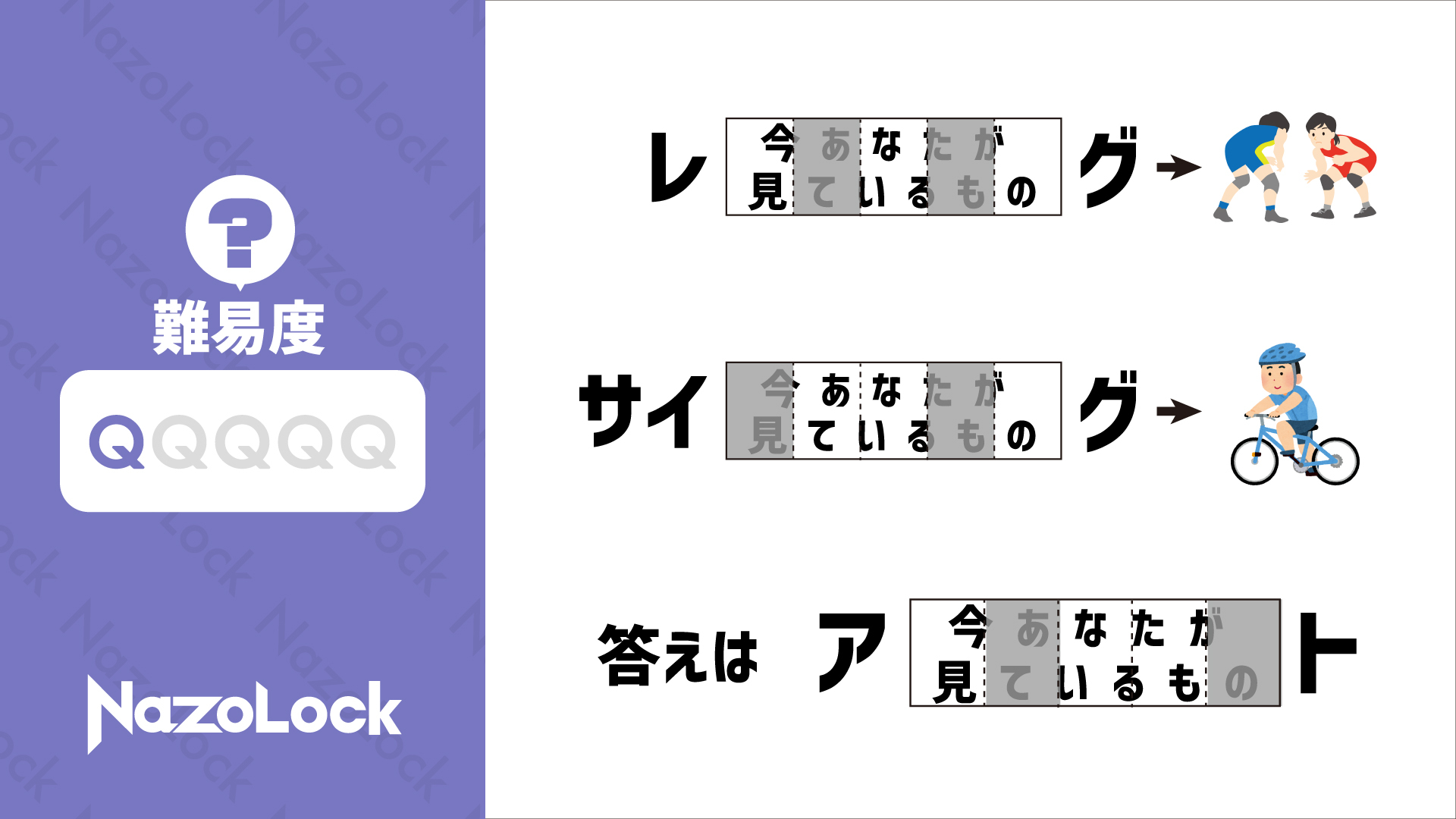
では最後に1問!
筆者プロフィール
デザインが好きな会社員。
知りたいこと、楽しいことを作品にしてSNSに投稿中。
8/28(月)には、眺めるだけで楽しく学べる『知りたいこと図鑑』がKADOKAWAより発売。